|
|
在地图开发中使用自定义图标(icon)在地图上表达专题信息十分常见
leaflet中常使用L.marker添加图标L.icon,非常方便
给定坐标将图标固定在地图中的某个位置,由于图标是有具体大小,并且大小固定不变,在缩放过程中有明显感觉随着地图比例尺缩小,图标会有一定的偏移
这篇文章主要介绍使用L.icon的iconAnchor属性解决自定义图标偏移问题
1 问题复现
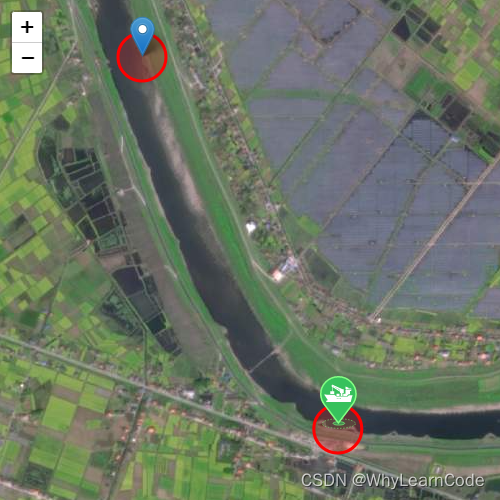
上代码 (后面有完整代码)- [/code][align=center][img]https://img-blog.csdnimg.cn/5b21bfaadebe4b87832b8220fa9c7baf.png[/img][/align]
- [align=center][img]https://img-blog.csdnimg.cn/39f16435c514400197b5cb470bd30af4.png[/img][/align]
- 使用红色小圆圈展示图标的定位点
- 使用默认图标,图标的下方在红色圆圈中心
- 使用自定义图标,最开始图标直接挡住了红色圆圈,放大后慢慢的图标显示在红色圆圈里面,在缩放的过程中自定义图标的[b]最下方有明显的偏移[/b](底部指向的位置一直在变)
- [size=6]2 解决方案[/size]
- 探究是什么导致默认图标和自定义图标的区别
- [b]leaflet没有开启canvas绘制[/b],图标都是dom元素叠加在底图上
- 查看dom元素的css样式
- [align=center][img]https://img-blog.csdnimg.cn/img_convert/418bef91a7a2ae0bf6d9900b0c961322.png[/img][/align]
- [align=center][img]https://img-blog.csdnimg.cn/img_convert/6455a2d888406e5bcf1cc14fc5df6942.png[/img][/align]
- 从图标样式中可以看出,图标使用了margin属性来实现图标位置的调整
- 与默认图标相比,自定义图标的margin-top只是height的一半
- 使用iconAnchor属性调整一下
- [code] const icon = L.icon({
- iconUrl: './采砂船正常.png',
- iconSize: [37, 53], // 设置图片大小 宽度50.高度100
- iconAnchor: [18.5, 53]
- })

自定义图标缩放的效果没有偏移的感觉了
完整代码- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"/>
-
-
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
-
-
- </body>
- </html>
出现这个偏移的感觉主要是由数学坐标系和屏幕坐标的区别导致的。
在数学坐标系中,中心是原点,向上是y轴正方向,所以我们常将一个图标的底部作为这个图标的定位点
但在屏幕坐标系,是以左上角作为坐标原点,右方向作为x轴正方向,下方向作为y轴正方向
在屏幕坐标系中,图标左上角固定不变,缩放过程中,底部指向的位置一直在变,给人感觉就是图标在慢慢偏移
使用marker默认图标x和y会自动偏移,使用自定义图标需要手动偏移
iconAnchor参数是反符号偏移 [18.5, 53] 对应的样式是margin-left: -18.5 和 margin-top: -53
来源:https://www.cnblogs.com/csincs/p/17553978.html
免责声明:由于采集信息均来自互联网,如果侵犯了您的权益,请联系我们【E-Mail:cb@itdo.tech】 我们会及时删除侵权内容,谢谢合作! |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?立即注册
x
|